ワークフローを自動化・強化するためのツールキット
gulpとJavaScriptの柔軟性を活用して、遅くて反復的なワークフローを自動化し、効率的なビルドパイプラインに構成します。
- TypeScript任意の言語で開発
- PNG任意のツールでアセットを作成
- Markdown任意の形式で記述
- JavaScriptコンパイルされたコードを取得
- WebP最適化された画像を取得
- HTMLレンダリングされたコンテンツを取得

柔軟性
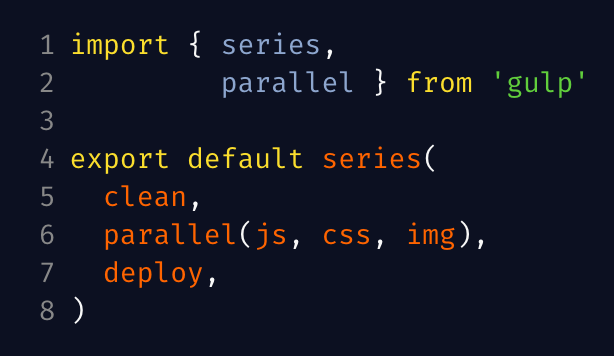
設定よりもコードを使用し、すべてのJavaScriptを利用してgulpfileを作成します。ここでは、独自のコードを使用したり、単一目的のプラグインをチェーン接続してタスクを作成できます。

構成可能
個々の焦点を絞ったタスクを作成し、それらをより大きな操作に構成することで、反復を減らしながら、速度と精度を向上させます。

効率的
gulpストリームを使用すると、ファイルがディスクに書き込まれる前にメモリ内で多くの変換をファイルに適用できるため、ビルドプロセスを大幅に高速化できます。
プラグインの接続
コミュニティで構築されたプラグインを使用すると、gulpをすぐに使い始めることができます。 各プラグインは少量の作業を行うため、それらを積み木のように接続できます。さまざまなテクノロジーのプラグインを連結して、目的の結果を実現します。
コミュニティプラグインを参照して、利用可能なものを確認してください!
個人支援者
2013年以来、gulpは開発者とデザイナーの両方にとって選ばれるツールキットでした。当初から私たちを頼りにしてきたコミュニティがあるだけでなく、gulpでワークフローがいかに素晴らしいものになるかを知る新しいユーザーが絶えず流入しています。
gulpにはあなたの助けが必要です! 私たちはチームを拡大し続け、あなたが愛するプロジェクトを維持および改善するために、あらゆる分野からさらに多くの貢献者を見つけたいと思っています!